Dialog
dialog元素表示一个对话框或者交互式窗口组件
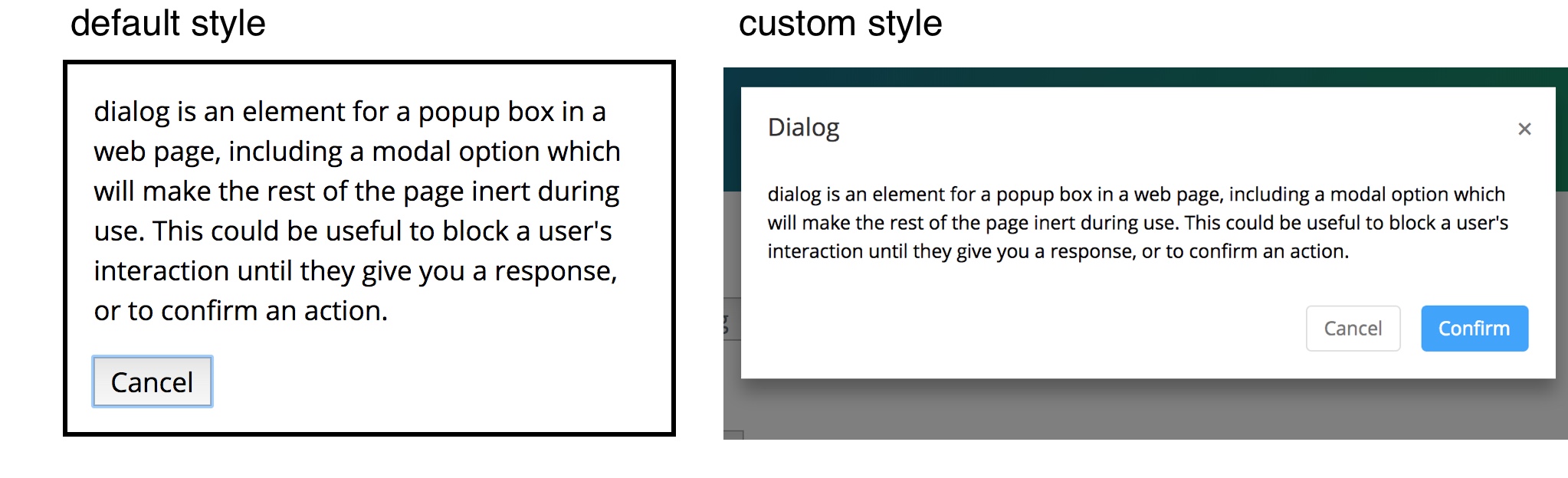
example
javascript 方法
show: 基于DOM流的位置显示元素showModal: 默认显示在页面的中心位子,并且常驻顶层(无需设置z-index)close: 用来关闭dialog
事件
close:dialog关闭时触发cancel:dialog取消(如按esc键)时触发
dialog.addEventListener('close', handle)
dialog.addEventListener('cancel', handle)
自定义样式
可以通过自定义dialog以及dialog::backdrop的样式来修改其默认样式,设置可以为其添加动画效果

使用
<dialog class="nui-dialog nui-dialog--animated">
<header class="nui-dialog__head">
<h3 class="nui-dialog__title">Dialog</h3>
<button type="button" class="nui-dialog__close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</header>
<div class="nui-dialog__body">
...
content
...
</div>
<footer class="nui-dialog__foot">
<button class="nui-dialog__btn" data-dismiss="modal" aria-label="Close">Cancel</button>
<button class="nui-dialog__btn btn-confirm">Confirm</button>
</footer>
</dialog>